ลองนึกภาพว่ากราฟแท่งที่เราคุ้นเคยหรือพายชาร์ตที่เห็นแล้วง่วงในห้องประชุม จู่ๆ ก็แปลงกายเป็นดอกไม้ เป็นป่าเขา เป็นเส้นสายที่มองเผินๆ เหมือนงานศิลป์มากกว่าจะบอกข้อมูลอะไรที่เป็นความสัมพันธ์และปริมาณ
งานแบบนี้เรียกว่า Information Design งานที่เติมความสร้างสรรค์และความชดช้อยให้กับชุดข้อมูล หนึ่งในทางเลือกของการทำงาน Data Visualization ที่คนนอกวงการดีไซน์เนอร์อาจยังไม่ค่อยได้เห็นผ่านตาเท่าไรนัก
ในบล็อกนี้ หน่อย-โสรยา ระดาฤทธิ์ หนึ่งใน Digital Designer ของ Punch Up และ WeVis จะมาแชร์เส้นทางการดีไซน์ (Design Process) และสิ่งที่เรียนรู้เมื่อได้ลองทำ 2 โปรเจกต์ซึ่งใช้ Visual นำ ทดลองทำออกมาเป็น Information Design ตามอย่างดีไซน์เนอร์ที่เธอชื่นชอบที่ชอบมานาน
หน่อยบอกว่า Under the Asian Moon และ ล่า หา ‘คาร์บอนเครดิตเกิน’ เป็นสองโปรเจ็กต์ที่ได้ทําในปีนี้ และเป็นโปรเจกต์ที่ต่างออกไปจากที่เคยทํามา เพราะไม่มีข้อจำกัดในการสร้างสรรค์งานภาพ
“เราไม่ค่อยได้ใช้ทํางานที่ใช้วิชวลเป็น Information Design จัดๆ มากเท่าไหร่ ทั้งที่จริงๆ อยากลองมานานแล้วแต่ยังไม่มีโอกาส อาจจะเพราะโจทย์ไม่เอื้อ หรือด้วยข้อจํากัดเรื่องความเข้าใจของคน คราวนี้เลยมาดันมาทางนี้เลย เพราะว่าอยากทําอะไรสวยๆ แบบนี้มานานแล้ว”
เหตุผลที่หน่อยอยากแชร์กระบวนการนี้ให้คนอื่นๆ ผ่านบล็อกของ Punch Up ก็เพราะอยากบอกทุกคนว่าการทำงานลักษณะนี้ง่ายกว่าที่คิด ขอเพียงได้ลองมองดูกระบวนการทั้งหมดสักครั้ง
“อยากให้คนใน Punch Up รู้ว่ามันทำยังไง และก็อยากให้คนทั่วไปรู้ว่า เราสามารถเอาประเด็นอะไรก็ได้มาผ่านกระบวนการนี้ เพื่อให้มันกลายเป็นภาพ สมมติว่าอยากลองทําภาพจากเรื่องราวในชีวิตประจําวันก็สามารถลองใช้วิธีนี้ได้ วิธีที่เอามาแชร์เป็นวิธีที่ง่ายมากและไม่ซับซ้อน”
ไปดูเส้นทางการออกแบบของหน่อยผ่านโปรเจกต์สองชิ้นนี้กันเลย!
Process
เริ่มจาก ทําไมเราถึงอยากทํางาน Information Design เหตุผลหลักๆ เพราะว่ามีดีไซเนอร์ที่เก่งมากๆ สองคนคือ Giorgia Lupi กับ Federica Fragapane เขามีงานใหญ่ๆ กับ Pentagram (ดีไซน์สตูอิโอ) ทั้งคู่มีผลงานที่ค่อนข้างเป็นที่รู้จัก ไม่ว่าจะเป็นคนทำงานสาย data หรือไม่ ก็รู้จักสองคนนี้ เราเลยมองเขาเป็นไอดอล ลองไปดูซิว่าไอดอลของเราทํางานเป็นยังไง ไปฟัง TED ที่เขาสอน ไปเข้าคอร์สที่เขาเรียนเพื่อดูว่างานแต่ละงานของเขามีเบื้องหลังยังไง
สุดท้ายก็สรุปความรู้จากสองคนผสมกันออกมา ปรับให้กลายเป็นกระบวนการง่ายๆ ที่เราได้เรียนรู้มาจากทั้งคู่
Sketch
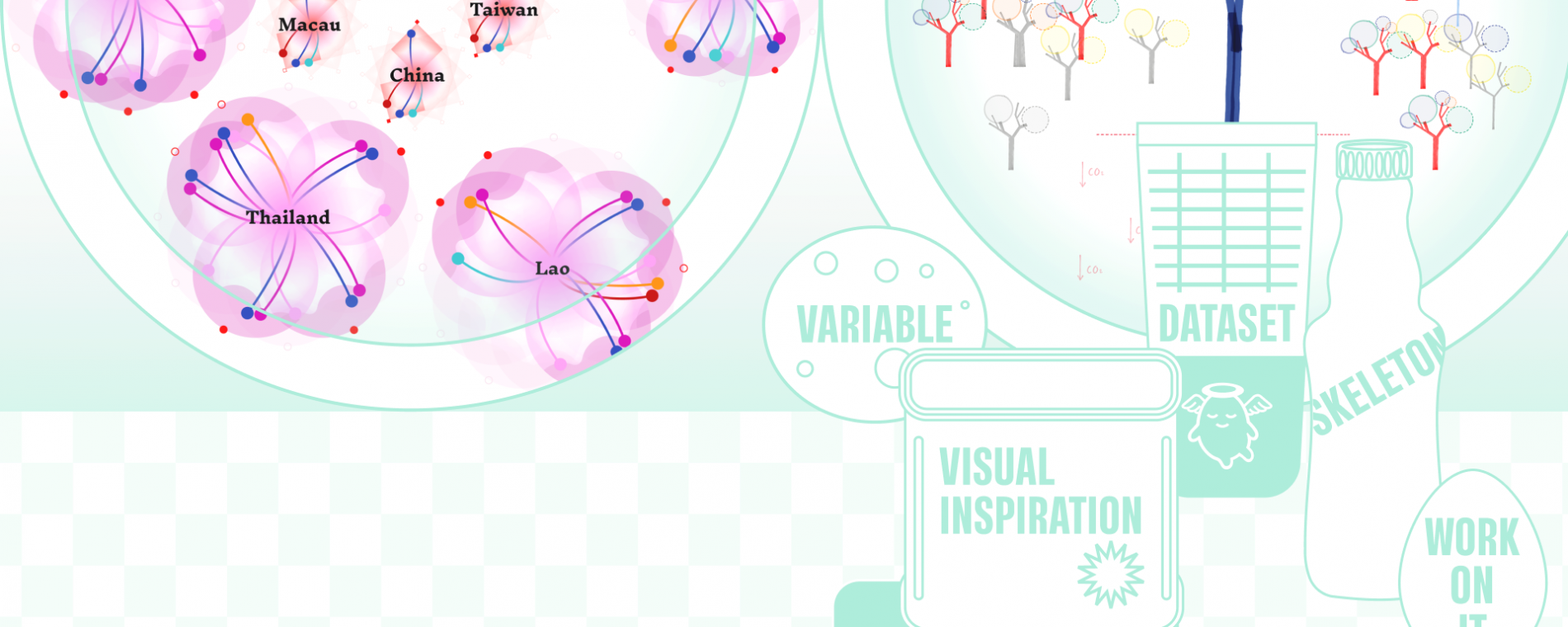
สมมติว่าเรามี dataset ชุดนึง ไม่ว่าจะมาเป็นไฟล์ Excel หรือ Google sheet เราจะต้องเริ่มยังไงจากจากชีทนั้นไปสู่ความสวยงาม ทำให้มันกลายเป็นภาพ
มีขั้นตอนหนึ่งที่สําคัญมากคือการเขียน variables (ตัวแปร) ออกมา ซึ่งถ้าตีความง่ายๆ ก็คือการตัดเอาหัวตารางมาเขียนแจกแจงว่ามีอะไรบ้าง อย่างเช่นเรามีประเทศแต่ละประเทศ แต่ละประเทศประกอบด้วยเดือน ดูว่าหัวตารางเหล่านั้นสัมพันธ์กันอย่างไร อันไหนเป็นกลุ่มของอะไร
ขั้นตอนที่สําคัญที่สุดคือขั้นตอนนี้เลย ต้องเขียนให้ได้ แล้วมันจะพาเราไปต่อได้ไกลมาก
ก่อนหน้านี้เรายังไม่เคยทําโปรเจกต์เหล่านี้ ก็มีความ struggle ด้วยประมาณหนึ่งในการคิดวิชวล แต่พอเรารู้สิ่งนี้แล้วก็พบว่าสิ่งนี้มันเหมือนสูตรโกง ก็ทําให้งานราบรื่นมาก ไม่ว่าจะอยากทําอะไรก็มาเริ่มจากโปรเซสนี้ก่อนได้เสมอ คือการเขียน variables ออกมา พูดให้ง่ายสุดคือเอาหมวดตารางมาเขียน แล้วก็เขียนความสัมพันธ์ จากนั้นเราจะเห็น rank เห็น hierachy ต่างๆ
Write Down Variable
Moon

เขียนว่าใน data ของเรา มีมิติ / variable อะไรบ้าง ออกมา เพื่อตั้งเป็นโจทย์สำหรับคิด visual
Greenwashing

เขียนว่าใน data ของเรา มีมิติ / variable อะไรบ้าง ออกมา เพื่อตั้งเป็นโจทย์สำหรับคิด visual
อย่างอันนี้ จะเห็นว่าสิ่งที่อยู่ใน data เรามันประกอบไปด้วยโปรเจกต์ หนึ่งโปรเจกต์ก็คือแถว (row) นึง แล้วในหนึ่งโปรเจกต์มันมีข้อมูลอะไรบ้าง มันก็จะซ้อนกันลงไปได้เรื่อยๆ
สิ่งนี้ก็คือขั้นแรกของการสเก็ตช์ที่ดีมากเพราะว่าเราจะสามารถนำไปจดโพยต่อได้
พอมีโจทย์แล้ว เราก็ไปหาคําตอบต่อได้ง่าย สมมุติว่าเราจะออกแบบอะไรสักอย่าง พอมี variables สัก 5 อันปุ๊บ เราก็เอามาแทนค่าว่า ข้อ 1.ฉันจะแทนค่าด้วยสี ข้อ 2. ฉันจะแทนค่าด้วยค่าความเข้ม ข้อ 3. ฉันจะแทนค่าด้วยทิศทาง (direction) ทำให้โพยเรามีคําถามและมีคําตอบครบ ภาพของ Alberto Cairo ด้านล่าง เป็นภาพที่เคลียร์ว่าเราสามารถแทนค่า Data ด้วยอะไรได้บ้าง ทั้งสี ทั้งเฉด ทั้งตําแหน่ง ทั้งจํานวน ฯลฯ
A Possible Visual Representation?
เอาโจทย์ที่คิดไว้มาลองหาว่ามันแทนค่าด้วย visual อะไรได้บ้าง
โพย data variation ของ Alberto Cairo

ผลลัพธ์ของการที่นำโจทย์กับ visual variables มาจับคู่กันในงาน Moon คือเราได้หนึ่งประเทศมา แล้วแยกแยกด้วยกิจกรรม จากนั้นก็ลองวาดต่อไปอย่างอิสระ ซึ่งก็ไม่ใช่ว่าวาดแล้วได้ทันทีเลยด้วย มันก็คือการวาดๆๆๆ
ขั้นตอนนี้เป็นขั้นตอนที่ปล่อยจินตนาการสุดๆ คือเล่นกับสี เล่นกับปากกา ทดลองไปเรื่อยๆ สเก็ตช์ไปเรื่อยๆ แล้วมันจะเจอแบบที่ใช่ที่สุด
Moon


อย่างรูปข้างบน คือการลากเส้นว่าหนึ่งประเทศมีกี่เดือน แล้วในแต่ละเดือนมีกี่จุดประสงค์ แค่ 3 อย่างเท่านั้น ตอนสเก็ตช์เราอาจจะไม่ได้ใส่ครบ เพราะว่าด้วยความ interactive มันอาจจะไปอยู่ในหน้าที่อื่น
ต่อมาจะเห็นว่าหนึ่งประเทศ ลองใส่ไปสัก 4 เดือนซิ เราแทนเดือนแทนด้วย direction ก็คือซ้ายขวาล่างบน แล้วในแต่ละเดือนก็แตกออกไปเป็น objectives ที่เดือนนั้นมี แต่ objective อาจจะมีหลายมิติอีก อันนี้เป็นอันที่ลองแตกออกไปเรื่อยๆ
เวลาสเก็ตช์ เราไม่ได้มองว่าทุกอย่างจะเหมือนกับงานไฟนอลเลย จากอันนี้ประกอบๆ กัน เอามาทดดูซิว่าเอาแค่ตัวโอหนึ่ง โอสอง เป็นอะไรได้บ้าง มันจะต่อจิ๊กซอว์ได้
Greenwashing
งานนี้ก็คล้ายกัน คือขั้นตอนการสเก็ตช์ ประเด็นอยู่ที่การทดลองๆๆ ไปเรื่อยๆ สเก็ตช์ไปเรื่อยๆ จนกว่าจะเจอแบบที่ อุ๊ย! มันตอบคําถามเราได้นะ มันเห็นมิติครบ
งานนี้เราอยากให้เป็นต้นไม้ เรานำ data variables ทั้งหมดมาทำให้อยู่ในฟอร์มต้นไม้ให้ได้ ถ้าไปขุดภาพร่าง เราน่าจะเริ่มจากวาดต้นไม้มาก่อน แล้วลองใส่ data ดูว่าสิ่งที่เราอยากเล่ามันสามารถเป็นต้นไม้ได้ไหม สิ่งที่ออกมาก็คือการแตกกิ่งก้าน
ถ้าไปดู legend ก็จะพบว่ามันคือ direction แต่ละ direction คือแต่ละ stakeholder นั่นคือทางซ้ายเป็นส่วนของเจ้าของโครงการ ส่วนทางขวาคือส่วนผู้พัฒนาโครงการ แล้วค่อยใช้องค์ประกอบอื่นๆ มาช่วยแยกประเภท
งานนี้มีโจทย์ที่ได้อิทธิพลมาจากงานของ Giorgia Lupi ซึ่ง humanized มากๆ เราไปดูกระบวนการของเขามา เขาบอกว่าเวลาคิดงาน จะคิดเสมอว่ามันมี Human Being’s story อะไรอยู่เบื้องหลังบ้าง เป็นโจทย์ที่น่าสนใจ ก็เลยลองเอามาคิดบ้าง อย่างงานคาร์บอนเครดิต มีผู้ถูกกระทําหลักตัวจริงคือต้นไม้ ถึงแม้ว่าเราจะพูดถึงรัฐ พูดถึงเอกชน พูดถึงอะไรต่างๆ แต่คนที่โดนผลกระทบจริงๆ คือต้นไม้ เราเลยอยากทำภาพให้เป็นต้นไม้



เนื่องจากเป็นงาน interactive บาง variation อาจจะไม่ได้อยู่ใน visual ก็ได้ เช่นงานนี้อยากให้เห็นที่สุดคือแต่ละโครงการ ผู้มีส่วนได้ส่วนเสียเป็นอะไร + โครงการอะไร พวกมิติอื่นๆ เช่น info พื้นฐานโครงการเลยอาจไปซ่อนอยู่ใน hover state tooltip หรือ card
Design
ถ้าเราแบบไม่มี variables ในใจชัดเจนว่าอันนี้จะแทนด้วยสี อันนี้แทนด้วยอะไร ก็มีโปรแกรมสําเร็จรูปให้เราลองสร้างรูปดูได้ว่าหน้าตาของ visual ที่เรามีมันจะเป็นยังไง
อย่างเช่นงาน Moon เราลองเอามาแบ่งดูว่าถ้าเราแบ่งให้ชัดด้วยปฏิทินสองสี คือ สีชมพูกับสีแดง หน้าตามันประมาณไหน แล้วก็อาจนำไปต่อยอดเป็นภาพไฟนอลได้เหมือนกัน
เป็นอีกวิธีหนึ่งที่เร็วกว่าสเกตช์ ถ้าไล่ดูรูปลงไปเรื่อยๆ จะเห็นว่ามันคือการเอาสิ่งที่สําเร็จรูปและเรียบๆ จืดๆมาก มาพัฒนาต่อไปเรื่อยๆ จะเห็นร่องรอยของการพัฒนาว่าจากรูปที่ดูสําเร็จรูปที่สุด กลายมาเป็นแบบที่ว้าวที่สุดได้อย่างไร
จริงๆ แนวคิดเหมือนกับการ sketch variable ตอนแรกเลย แต่เราไม่ต้องมานั่งทำเอง ลองให้มันจัด hierachy ให้
Designing Skeleton
งาน Moon เกิดความสับสนหลังจากได้ข้อมูลมาเป็น data sheet แล้วไปยังไงต่อ ส่วนที่มันจะกลายมาเป็น visual wowwow ได้ มันยากตรงนี้ → วิธีการคือเริ่มจากการมี Ground หรือ Skeletion ก่อน ให้ได้ออกมาเป็น viz ที่ธรรมดาก่อน ด้วยเครื่องมือสำเร็จที่มี Flourish, Sheet, Datawrapper etc.



Visual Inspiration
ส่วนนี้คือเราสามารถใส่ graphic metaphores เข้าไปเพิ่ม ถือเป็นเรื่องของความสวยงามแล้ว เช่น ถ้าอยากให้ดูบ้านๆ ก็ต้องใส่สีสันหน่อย ถ้าอยากให้ดูเศร้าก็ต้องสีทะมึน ฯลฯ
Visual Inspiration เป็นพาร์ทของการคิด visual แต่งหน้าแต่งตัวยังไงได้บ้างจากข้อมูลที่มี ก็เหมือนเอาโครงกระดูกเมื่อกี้มาแต่งหน้า
อย่างงาน Moon เราก็อยากให้มันเป็น sacred geometry เพราะว่าพระจันทร์มีความหมายสัมพันธ์กับศาสนา เลยอยากให้มันออกมาดูศักดิ์สิทธิ์
พอได้โครงกระดูกแล้ว ก็เริ่มแต่งตัว ส่วนนี้หาไอเดียเพิ่มได้ ว่าจะแต่งตัว chart ของเราแบบไหน งาน moon ได้ไอเดียจาก sacred geometry ของทั้ง 2 ปฏิทิน



Work On It!
พอทำเสร็จแล้ว ก็ได้เวลายำ Visual Inspiration กับ Skeleton มาบรรเลง!
Moon
เราไล่มาตั้งแต่ดราฟต์ Skeleton แล้วก็ เอ้ย! อยากให้เส้นยึกยัก ไม่อยากให้มันตรง แต่ลองทำแล้วยังไม่ใช่ ก็ลองไล่ปรับๆ ตามรูปที่เรียงกันด้านล่างนี้เลย





ทำดราฟแรกเสร็จถอยออกมาดู มันยังเทียบสียากไปนิด และรู้สึกมันเปรี้ยวเกินความเป็น PU เลยปรับอีก ใส่ความเป็นดอกบัวเข้าไป จากเดิมเหมือนเป็นร่มซึ่งไม่สื่อความหมาย แต่ดอกบัวให้ความหมายของการบูชา มีเกสรตามตำแหน่ง direction ของมัน




Final Look!
Greenwashing



อย่างอันนี้ก็เป็นสเก็ตของจริง แล้วต้นไม้ก็ไม่เหมือนกันด้วย ความต่างกันนี้จะเป็น data variables ด้วยดีไหม เราก็ลองใส่ความหมายของการเป็นโครงการขนาดใหญ่ โครงการขนาดกลาง โครงการขนาดเล็ก เพราะในเมื่อโจทย์มันเป็นต้นไม้อยู่แล้วเราก็เลยลองประยุกต์ต่อไปอีกนิด พอทําๆ ไป ก็ลองถอยออกมาดูว่าสิ่งที่เราอยากให้เห็นชัดนั้นมันเห็นชัดแล้วหรือยัง


สิ่งที่อยากให้เห็นชัดคือลําต้น เพราะลำต้นคือวิธีในการค้าคาร์บอน ซึ่งในงานนี้โครงการประเภทที่เราใช้สีแดงคือประเภทโครงการแบบที่ไม่ดีที่สุด เราเลยอยากเน้นให้โดดเด่นกว่าเพื่อน
สรุปคือ Information design อาจจะไม่ได้เริ่มด้วยภาพอย่างที่เข้าใจ แต่เริ่มจากดาต้าก่อนแล้วค่อยนําไปสู่การใส่ theme ประกอบร่างไปเรื่อยๆ เป็นสิ่งที่ทำให้เราค้นพบว่า ความว้าวที่เราเห็นจากดีไซน์เนอร์ที่เราชอบ มันมีเรื่องราวระหว่างทาง งานมันไม่ได้ว้าวเลยมาตั้งแต่แรก
💡 Knowledge
- 🪄Data Visualization and Information Design: Create a Visual Model Federica Fragapane
- 🕹How we can find ourselves in data | Data Humanism, The Revolution will be Visualized.– Giorgia Lupi